반응형
티스토리를 본격적으로 운영을 하다보면 버튼을 사용할때가 있습니다.
내용을 알려주는것도 중요하지만 보이는것도 깔끔하고 정확한 정보를 알려줘야
방문하는 사람들도 불편함을 느끼지 않게 되는데요.

이번 게시글에서는 티스토리 버튼 링크 밑줄을 제거하여 좀더 보기좋은 버튼으로
만들어보도록 하겠습니다.

실제 운영중인 수익형 블로그에서 다양한 정보를 취급하고 있습니다.
면허증 발급 버튼에 링크를 걸어두니 상단 이미지 처럼 밑줄이 생겼습니다.
미관상으로 보기 안좋게 생겼기 때문에 밑줄을 제거해보도록 하겠습니다.
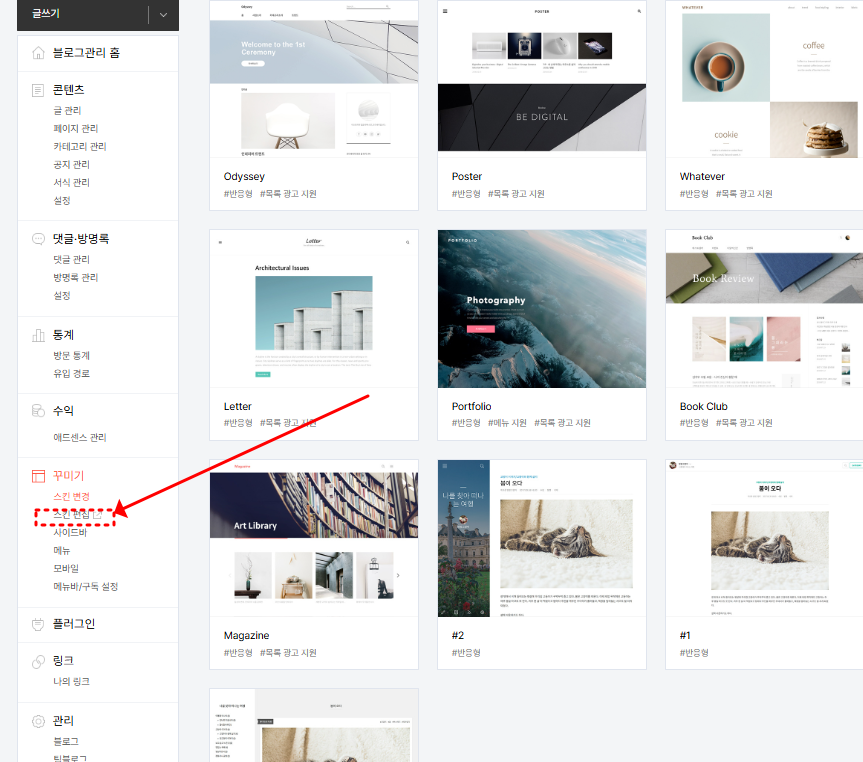
먼저 티스토리 관리 페이지로 이동합니다.

꾸미기-> 스킨편집을 눌러줍니다.

이후 html 편집 버튼을 눌러줍니다.
이후 ctrl + f 단축키를 눌러 검색창을 열어준 다음에 "text-decoration" 를 입력해준다음
#article-view a {
에 소속된 text-decoration 코드를 찾아줍니다.
코드를 찾아보면 처음에는 underline 항목으로 나와있습니다. 언더라인을 none; 로 수정해줍니다.

사진처럼 none; 로 변경해준 다음에 적용을 눌러주면

버튼 링크 밑줄이 사라진것을 확인하실 수 있습니다.
훨씬 더 보기 좋아졌습니다.
반응형
'정보 > 블로그 운영 꿀팁' 카테고리의 다른 글
| 블로그를 운영한다면 이 프로그램을 사용해보세요. (4) | 2024.10.27 |
|---|---|
| 티스토리 네이버에 검색 노출 시키기 (3) | 2024.10.27 |
| 티스토리 구글 애드센스 광고차단 못하게 설정하기 (4) | 2024.10.26 |
| 티스토리 구글애드센스 무효클릭 방지 스크립트 적용하기 (5) | 2024.10.22 |
| 티스토리 구글 애드센스 신청방법 및 구글 서치콘솔 등록 방법 알아보기 (12) | 2024.10.20 |


댓글